Expérience utilisateur : Retour et précision sur l’étude du MAG DRIVE
Comme vous le savez, nous avons récemment réalisé une étude pour le MAG DRIVE des Editions DAUVERS.

Nous souhaitons dans ce nouvel article, approfondir le sujet sur les métriques que nous avons mises en avant, vous expliquer leur fonction et pourquoi nous les avons choisies.
Il existe de nombreux indicateurs pour vous permettre de mieux appréhender la qualité d’expérience que vous offrez à vos internautes en termes de temps de chargement : Speed Index, Apdex, …
Chez NETVIGE, nous avons décidé de prendre le DCL comme indicateur de référence.
Qu’est-ce que DCL ? Comment permet-il d’analyser l’expérience utilisateur ?
Le DomContentLoaded (DCL) permet de calculer le temps de chargement d’une page ressenti par vos internautes.
Dans les faits, il représente le temps mesuré à partir du moment où une page a commencé à se charger, jusqu’au moment où elle est jugée exploitable par le navigateur, alors même que des éléments sont encore en cours de téléchargement.
Qu’entendons-nous par exploitable ? C’est-à-dire que l’internaute peut interagir avec la page : consulter, cliquer, scroller … sans qu’il n’y ait la moindre « interférence ».
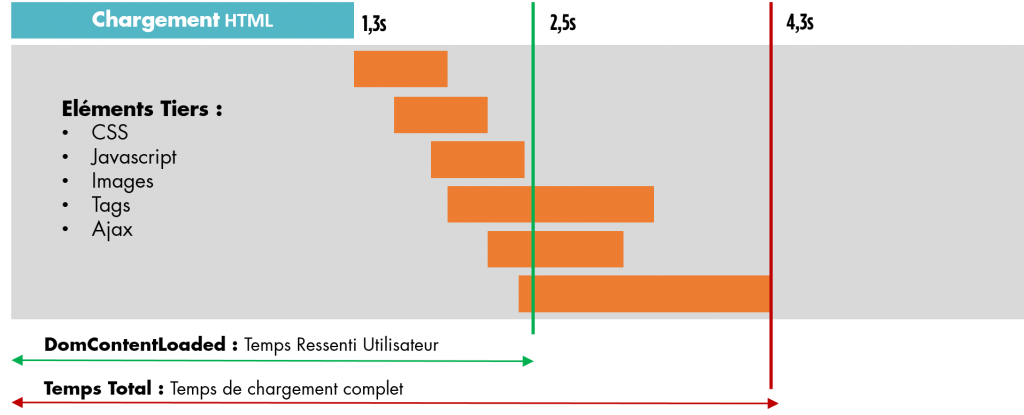
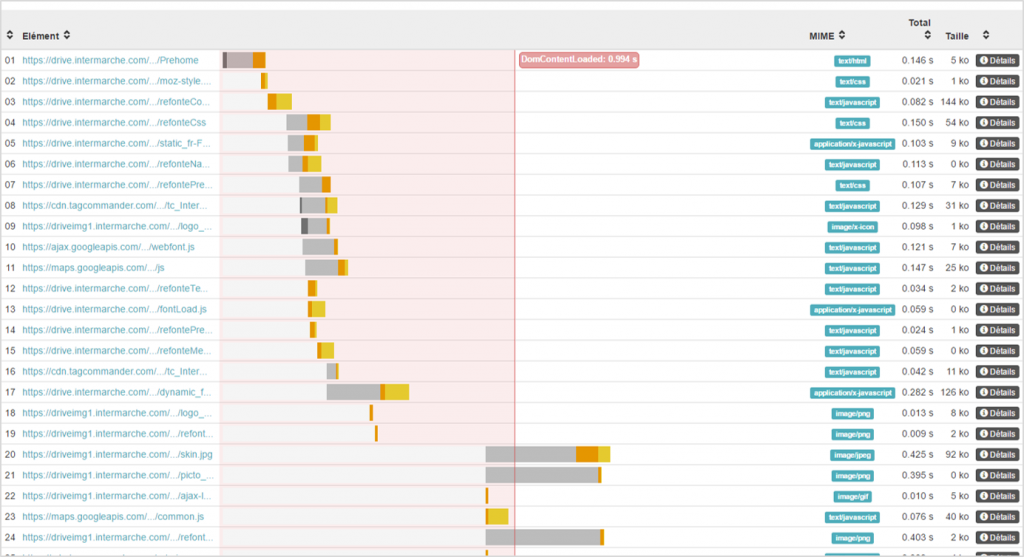
De manière plus explicite, le schéma ci-dessous représente l’affichage en cascade de tous les éléments appelés lors du chargement d’une page. On comprend ici que la page est jugée exploitable par l’internaute peu avant 2,5 secondes. Pourtant des éléments (tags, css, … ) sont encore en train de charger au bout de 4,3 secondes sans que cela ne vienne perturber l’internaute.
Dans quel contexte utiliser le DomContentLoaded ?
Tout d’abord, il est important de préciser que le DomContentLoaded s’intègre dans une démarche globale. Il a en effet plus de sens lorsqu’il est considéré dans un parcours de navigation (scénario utilisateur) et non pas limité à une seule page telle que la Home. Savoir qu’un internaute a un temps ressenti utilisateur de X secondes lors de son arrivée sur votre Homepage est une information pertinente. Mais il faut voir plus loin et se demander combien de temps lui est nécessaire pour mettre un article au panier ou encore pour se connecter à son espace personnel ? Car il est probable que votre Homepage se charge rapidement mais cela ne sera pas forcément le cas de vos fiches produits.
Nous venons indirectement de vous expliquer l’intérêt des scénarios utilisateurs. Nous avons d’ailleurs rédigé un article détaillé sur le sujet.
Afin d’illustrer nos propos, nous allons approfondir un sujet abordé il y a quelques jours.
Pour rappel, durant un mois et dans le cadre de la 15ème édition du MAG DRIVE des éditions DAUVERS, nous avons analysé quotidiennement les 8 drives les plus importants du marché français. Notre but était d’établir un classement sur la qualité d’expérience des internautes. Vous pouvez d’ailleurs retrouver ce classement ainsi qu’un article sur la méthodologie de cette étude sur notre blog (scénarios, attribution des points …).
Bien évidemment le DomContentLoaded a été pris en compte dans cette étude, mais pas que (nous aborderons ce point plus loin dans l’article).
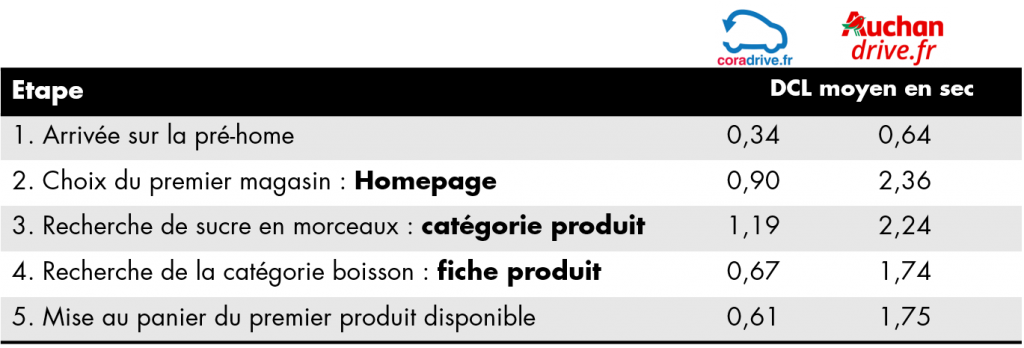
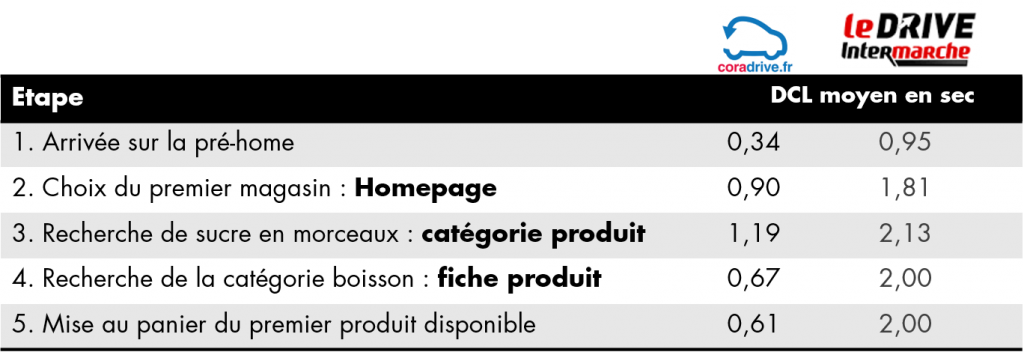
Nous allons ici vous justifiez ce que nous avancions dans le paragraphe précédent concernant la nécessité des parcours stratégiques. Commençons par la comparaison de Cora Drive et Auchan Drive, respectivement premier et dernier du classement en termes de DCL :
Que pouvons-nous déduire de ces informations ?
Tout d’abord qu’à étapes similaires, le temps ressenti utilisateur peut varier du simple au triple entre les deux drives. On peut se demander quelle en est la cause : le nombre d’éléments appelés, leur poids, des latences côté serveur, des tags bloquant ?
On constate également qu’Auchan Drive et Carrefour Drive offrent tous deux des DCL très correcte en pré-home. Même si Auchan Drive respecte les standards recommandés tout au long de son parcours, on note toutefois une importante différence entre la pré-home et l’arrivée sur la homepage. Pour rappel, au-delà de 3 secondes de chargement, près de 7 internautes sur 10 déclarent quitter le site internet ( Selon une infographie publiée par Ecoreuil sur la psychologie du consommateur.) . Les 2 drive étudiés ici sont dans la « norme ». Toutefois nous voyons bien que se limiter à une seule page n’est pas représentatif de l’expérience de navigation des internautes.
Multipliez les indicateurs : affinez votre vision de l’expérience utilisateur
Le DCL n’a pas été la seule mesure utilisée au cours de cette étude. Voici quelles ont été les autres, et pourquoi nous avons souhaité les intégrer.
Es-ce que votre site internet est disponible ?
Il arrive, malheureusement assez/trop fréquemment, que des événements (appelés anomalies) rendent indisponibles des pages de votre site internet. Où voulons-nous en venir ? A la question suivante : quel est l’intérêt d’avoir un bon temps ressenti utilisateur si les pages de votre site internet ne sont pas disponibles ?
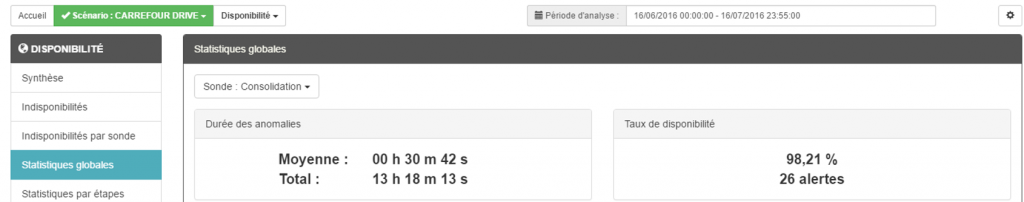
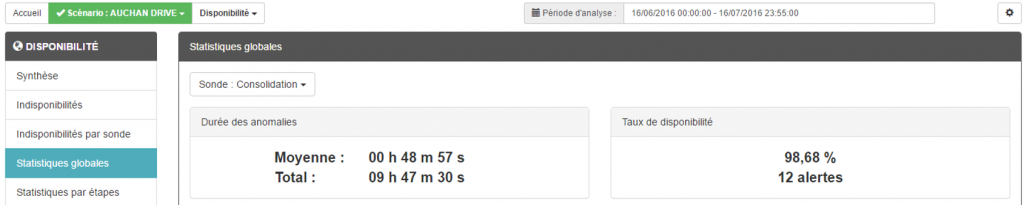
Cumuler tous les temps au cours desquels une page n’a pas été disponible sur une période sélectionnée permet d’obtenir le taux de disponibilité. D’après notre étude pour les éditions DAUVERS, les plus mauvais taux de disponibilité ont été constaté chez Carrefour Drive (98.21%) et Auchan Drive (98.68%).
Rien d’alarmant selon vous ? Pourtant cela représente respectivement 13h18 et 9h47 sur la période étudiée.
Ramené à une année, on parle de presque 7 jours d’indisponibilité pour Carrefour Drive et de presque 5 jours pour Auchan Drive. Avec un chiffre d’affaires de 360M euros pour Carrefour Drive et 675M euros (Article d’Olivier DAUVERS « Le drive frôle les 5 milliards, Leclerc à 48 % de part de marché » / chiffres de 2015.) pour Auchan Drive, on peut estimer des pertes de CA de plusieurs millions d’euros par drive et par an.
La mesure de performance côté architecture :
En complément des performances ressenties par les utilisateurs, il est également impératif de mesurer les temps de chargement d’un point de vue purement « technique » (connexion au serveur, temps de chargement du premier octet…)
La double lecture des performances techniques et ressenties par les internautes) est indispensable car elle permet d’avoir la visibilité nécessaire pour activer les bons leviers.
Comparaison intéressante entre Cora Drive et Intermarché Drive (1er et 2ème du classement)
Sur la période étudiée, les deux drives ont eu comme point commun un taux de disponibilité de 100%. Bravo !
Pourtant, d’importantes différences ont été constatées sur les autres indicateurs.
Du côté du DomContentLoaded, nous avons vu que le temps ressenti par les internautes de Cora Drive est largement acceptable, ce qui est moins le cas chez Intermarché Drive (5ème du classement DCL)
Pourtant, lorsque l’on se concentre sur les mesures de performances côté serveur, la tendance est inversée : Intermarché Drive est premier avec 1.17sec contre 1.87sec pour Cora Drive (5ème du classement).
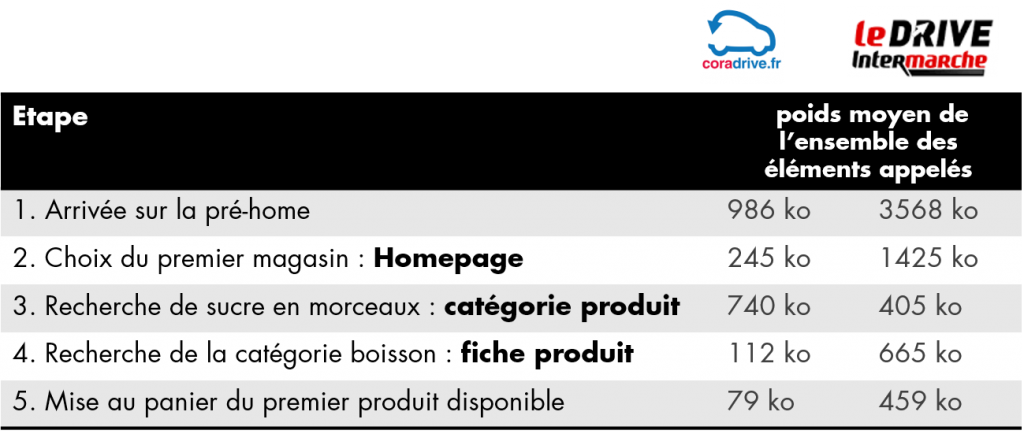
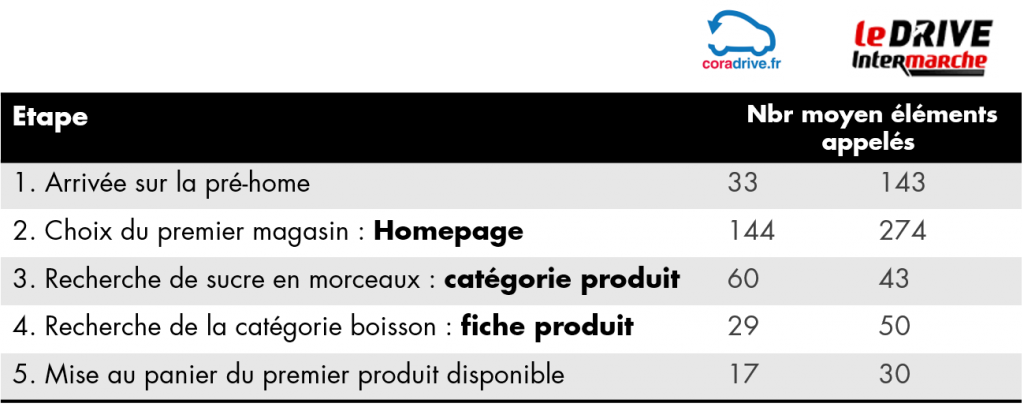
Dernière phase de comparaison : les éléments appelés et les poids.
On observe ici que le nombre d’éléments intervenants lors du chargement des pages d’Intermarché Drive peut être jusqu’à 4 fois plus important que chez Cora Drive. On comprend mieux pourquoi le temps ressenti utilisateur est plus important chez les Mousquetaires.
Contre toute attente, ceci n’est pas exclusivement dû aux images et visuels. Selon l’affichage en cascade d’Intermarché Drive (waterfall), de nombreux tags sont appelés : géolocalisation, gestionnaire de tags, analytics, médias … Ce à quoi Cora Drive semble recourir dans une moindre mesure. On peut se demander si le temps ressenti par les utilisateurs de Cora Drive serait aussi acceptable avec un écosystème digital aussi dense que celui d’Intermarché Drive ?
En conclusion,
Nous avons intégré ces différentes métriques à notre étude car toutes sont complémentaires. Mises en corrélation, elles permettent d’avoir une visibilité complète d’un site internet et de son environnement digital. Lorsque l’on regarde de plus près les pertes estimées au regard de l’importance de l’activité des drives, on comprend tout l’intérêt d’un site disponible et performant.
Surveiller le bon fonctionnement et mesurer les performances de votre site internet vous permet d’entreprendre les actions nécessaires à une expérience utilisateur de qualité. Cette visibilité globale vous permet pour écarter les causes d’insatisfaction et d’adopter une démarche d’amélioration continue de la qualité de navigation de vos internautes.










Laisser un commentaire