Indicateurs webperf : Start Render, Visually Complete, Time to 1st Interaction…

A ce jour, nos solutions de monitoring synthétique et Real User Monitoring restituent déjà de nombreux indicateurs. Objectif, vous permettre de surveiller et mesurer la webperf de vos pages.
- Des temps dits « techniques »: temps DNS / temps de connexion au serveur / temps d’obtention du 1er octet (Time To First Byte) / temps HTML,
- Des indicateurs webperf: DomContentLoaded / Speed Index / Apdex,
- Des indicateurs de ressources : temps de chargement total, nombre et poids des éléments.
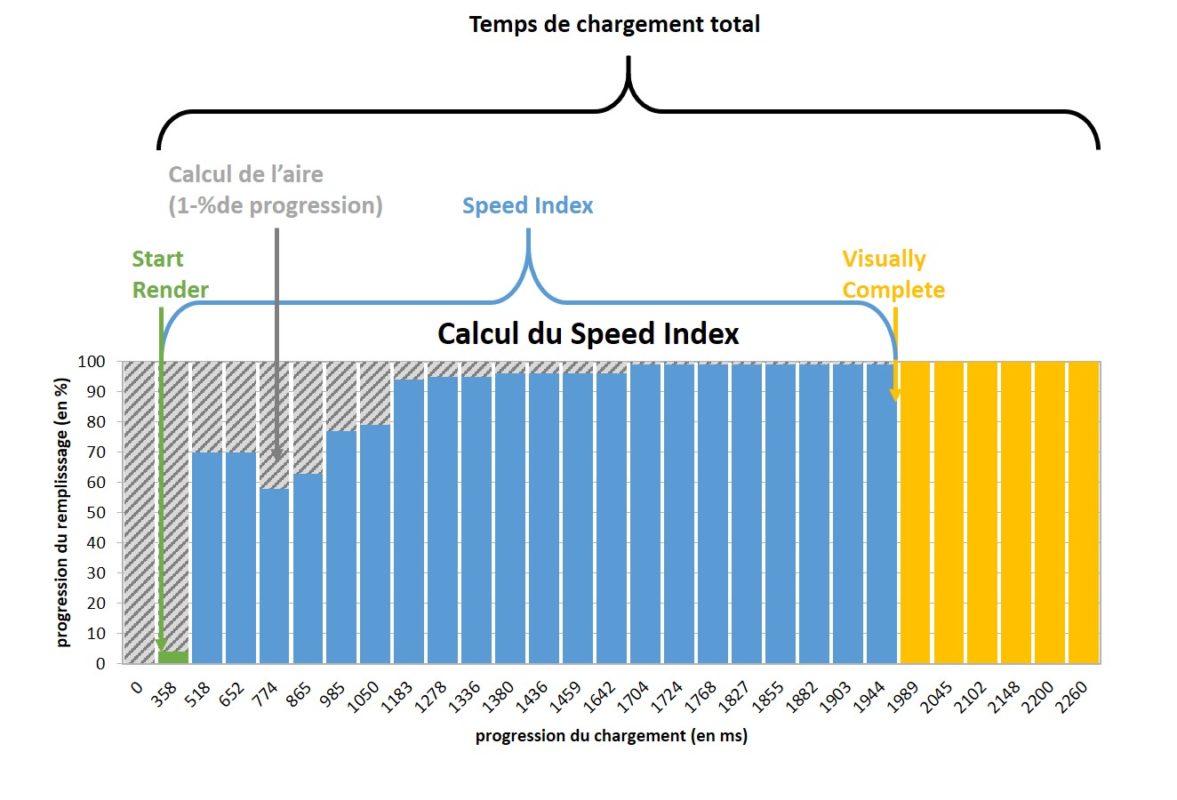
La trilogie Start Render, Speed Index, Visually Complete
Nous avons étoffé notre panel de KPIs et vous proposons désormais d’intégrer de nouveaux indicateurs à vos dashboards pour suivre le chargement de vos pages, identifier les causes de latences, dégradations … et le cas échéant y mettre un terme.
Le Start Render : le chargement visuel a commencé.
Cet indicateur est le premier de la trilogie Start Render – Speed Index – Visually Complete, destinée à mesurer l’affichage des éléments présents au-dessus de la ligne de flottaison.
Lorsque l’internaute navigue sur une de vos pages, plusieurs actions se succèdent avant qu’un rendu visuel ne lui soit présenté. C’est ce que calcule le Start Render. Concrètement, cet indicateur mesure le temps écoulé depuis le début du chargement de la page jusqu’à l’apparition d’un premier élément visible pour l’internaute. Cela peut être une image, un logo, une bannière… et être traduit par un message envoyé à l’internaute disant « Je te confirme que le chargement de la page a bien commencé, reste là ».
En tant qu’utilisateur, nous n’apprécions pas d’être confrontés à une page blanche. Mesurer le Start Render et surtout l’améliorer permet de réduire les probabilités de voir l’audience quitter le site à cause d’un sentiment d’impatience.
Le Speed Index : décortiquons l’affichage de vos pages.
Cela fait déjà un moment que nous remontons le Speed Index dans nos outils de monitoring. Désormais, nous fournissons également des filmstrips pour vos Urls et scénarios. Lorsque nos robots passent sur votre site pour parcourir une simple Url ou un parcours utilisateur, ils effectuent des captures d’écran de vos pages à intervalle très régulier avec pour objectif d’en décortiquer la progression de chargement. Grâce à cela vous apprenez par exemple qu’en 1sec, 90% de la restitution est faite à l’internaute. Vous pouvez vous faire une parfaite idée du chargement perçu par vos utilisateurs. Attention on parle bien de rendu visuel et non d’exploitabilité de la page.
Un rappel ne fait jamais de mal. Tout comme le Start Render et le Visually Complete, le Speed Index fixe sa limite aux éléments situés au-dessus de la ligne de flottaison. II mesure la vitesse d’affichage des différentes ressources visibles. Plus le score est bas, plus l’affichage est rapide.
Gare toutefois aux comparaisons hâtives. Les lignes de flottaison diffèrent selon les devices, entre les mobiles et desktop notamment, ce qui a forcément une incidence sur le score attribué. D’ailleurs, on parle d’un bon score Speed Index lorsque celui-ci est compris entre 1000 et 2000 sur desktop et 2000 et 3000 sur mobile.
Le Visually Complete : Ca y est le chargement visuel est fini !
Lorsque l’on dit « fini » on parle bien entendu « au-dessus de la ligne de flottaison ». Un autre indicateur appelé le temps de chargement total permet de connaître le temps nécessaire pour télécharger toutes les ressources de la page, même celles non visibles par l’utilisateur (tels que les tags par exemple).
Le Visually Complete mesure combien de temps s’est écoulé avant que la page soit 100% visible pour l’internaute sans qu’il ne scrolle.

1st Contentful Paint, Time to 1st Interaction, Time to Interactive, quelle différence entre ces indicateurs?
Le Time to Interactive à ne pas confondre avec le Time de First Interaction !
Le Time to Interactive est un événement navigateur déclenché lorsque celui estime que toutes les conditions sont réunies pour que l’internaute commence à utiliser votre page. C’est un événement navigateur.
Le Time to First Interaction implique de se baser sur la navigation de vos internautes. Il consiste à analyser la première action de l’utilisateur sur la page en question : un mouvement de souris, une saisie sur le clavier… Vous l’aurez compris, c’est un indicateur qui est exclusivement restitué par une solution de Real User Monitoring.
Le First Contentfull Paint, différence avec le Start Render ?
Ces deux indicateurs ont vocation à fournir la même information : au bout de combien de temps une ressource visuelle est apparue sur la page? La seule différence entre le First ContentFull Paint et le Start Render réside dans la manière de récupérer l’information. Dans la même lignée que le Speed Index, le Start Render va se servir de captures vidéos de la page.
Le First ContentFull Paint est quant à lui un événement Javascript déclenché par le navigateur.
Avez-vous une bonne visibilité de vos performances et de l’expérience de vos internautes sur votre site ?




Laisser un commentaire